Mobile App Design
Design Process
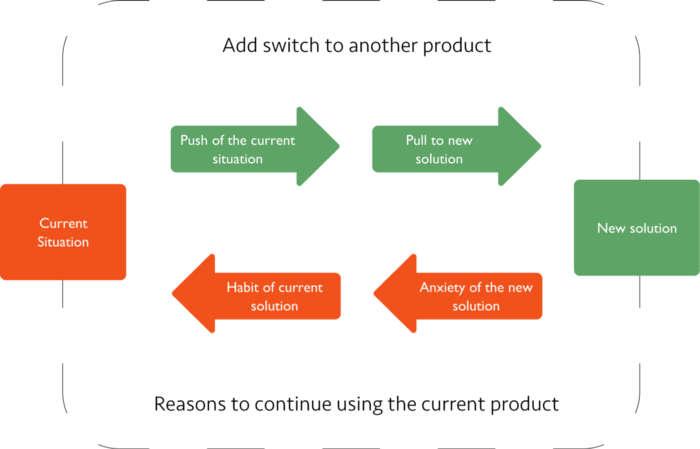
At this point, it was critical to establish who our potential consumers are, to instil empathy in them, and to determine what problems the solution will answer.
It was possible to understand the challenges that consumers encounter, their goals, motivations, and expectations, as well as the context in which the product will be utilised, with the help of UX research.
This data enabled us to test how the initial ideas fulfilled the needs of people, ultimately resulting in the creation of a product that will be liked and used.
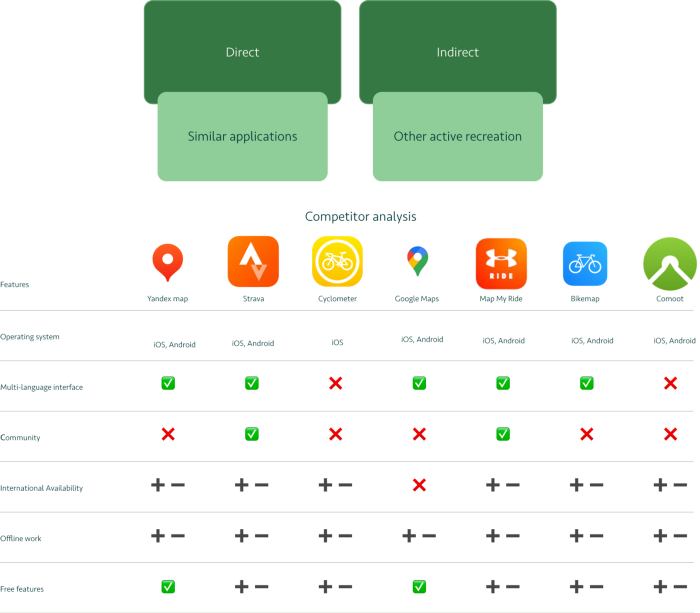
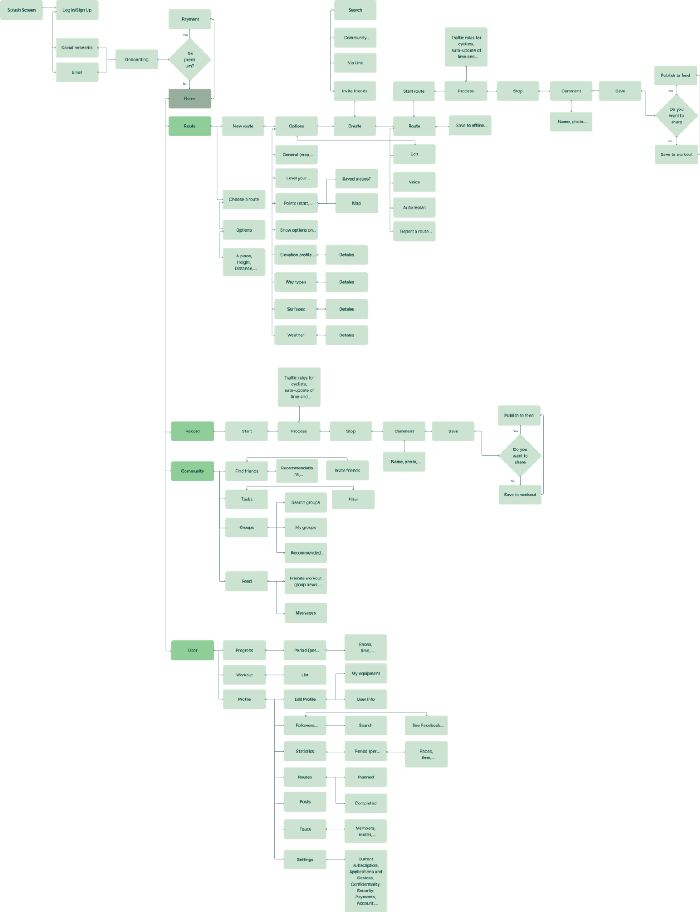
When the collection of information was completed, the analysis of the data obtained was carried out: patterns in the results were identified, users’ problems were compared with the proposed solutions, and new ideas were formulated.After compiling user stories, a user flow was built. Based on the user flow, wireframes were developed.
At the UI design stage, the visual part of the interface was created: the main colors and typography, icons, illustrations, etc. were chosen.